JS语句是怎么解析的(同一个作用域)
首先会全局查找(预解析) var、function 提升其优先级:
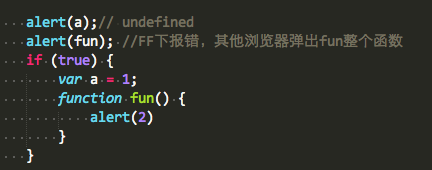
alert(a);
var a = 1;
是这么解析的:
var a;
alert(a);
a = 1;
所以结果是 undefined
1、所有的变量在正式代码运行之前,都是undefined
2、所有的函数在正式代码运行之前,都是函数块(域)
其次解读代码:
一些表达式(+-=*%!等)
表达式可以修改预解析的值
函数调用
遇到函数域或者一个新的域 又会重复做首先、其次的动作
作用域链查找规则:自上而下(一个或多个script),由里到外查找(函数中)
一些例子:

if\for语句都不会生成新的作用域,FF下有这样一个bug ——不可以对if 语句下的函数进行预解析,所以不要在这if\for语句中定义变量或者函数

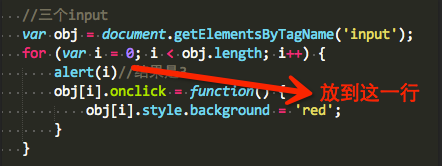
经典问题再现:

为什么 i的值是3,而不是0,1,2?
for语句是不存在款级作用域,按照js的预解析机制,当for语句执行完毕之后,再解析 onclick函数的块级作用域,此时for循环完毕,所以onclick函数内的obj[3]是undefined。
闭包相关问题
了解js垃圾回收机制:函数内部定义的变量在函数调用后,被释放回收;假如函数内部还定了函数,并且引用了变量,此时这些变量不会被回收;
闭包定义:函数嵌套函数,内部函数引用外部函数的变量或参数,这些变量或参数不会被收回
作用:
1、希望变量长期驻扎在内存中
2、避免全局变量污染
3、私有成员存在
用法:
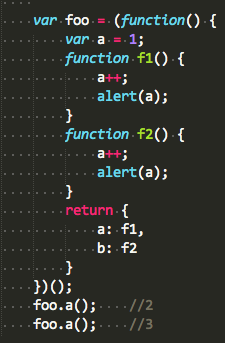
1、模块化代码

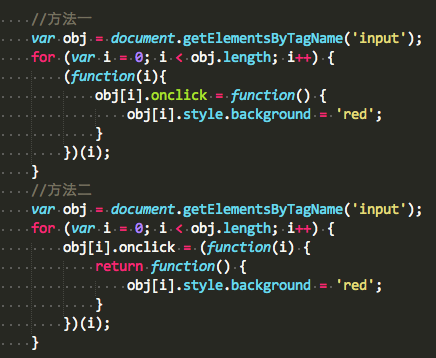
2、在循环中找到对应元素的索引(解决上面的经典问题)

引发问题:IE下内存泄漏