-
新手必看的jQuery参考手册主要API
本文整理了一些主要的jQuery API,其中包括jQuery 核心函数和方法、jQuery属性参考手册、jQuery CSS操作、jQuery选择器、jQuery文档操作、jQuery筛选操作、jQuery事件方法、jQuery效果、jQuery Ajax操作、jQ
2017-05-14
-
使用jQuery解析XML
XML和HTML都是标记语言,语法形式非常相似,同属于一个语言体系。对于HTML的解析,我是使用jQuery非常方便,其实,我们也可以用jquery解析XML,也是同样的方便。 如果你用过Java、PHP等语言解析过XML,相
2016-08-15
-
jQuery图片滑动特效集合[兼容无敌的IE6]
SuperSlide 是致力于实现网站统一特效调用的函数,能解决大部分标签切换、焦点图切换等效果,还能多个slide组合创造更多的效果。(兼容ie内核(包括无敌的ie6)、webkit内核、ff、opera等主流浏览器)。1 0版本带
2016-04-16
-
你应该知道的jQuery技巧
帮助提高你jQuery应用的简单小技巧。回到顶部按钮图片预加载判断图片是否加载完自动修补破损图像Hover切换class类禁用输入停止正在加载的链接toggle fade slide简单的手风琴使两个DIV同等高度在浏览器标签 新窗
2016-01-03
-
jQuery自定义事件
在JS中,消息的通知是通过事件表达的,当代码库增长到一定的规模就需要考虑将行为和自定义事件进行解耦,通过事件机制可以将类设计为独立的模块,通过事件对外通信提高了程序的开发效率。了解自定义事件的概念:
2015-09-13
-
jQuery Ajax 实例(一)
jQuery Ajax实例在jquery中ajax实现方法分类很多种,如有:load、jQuery get、jQuery post、jQuery getScript、jQuery Ajax 事件、jQuery ajaxSetup等等一、$ ajax的一般格式$ ajax({ type: & 39;POST& 39;
2015-08-23
-
jquery绑定设计
jquery绑定设计提到jQuery的事件,不得不提一下 Dean Edwards大神 addEvent 库,很多流行的类库的基本思想从他那儿借来的。jQuery的事件处理机制吸取了 JavaScript 专家 Dean Edwards 编写的事件处理函
2015-06-29
-
jquery体系结构
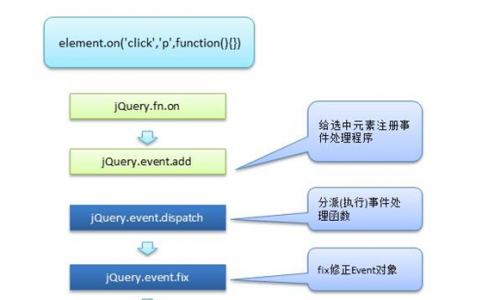
jquery体系结构我们看看 jQuery 在针对事件的整个处理的过程,包括绑定执行到底都干了些什么,通过一个流程图我们大体的了解下。jQuery事件的流程图,在绑定阶段与执行阶段:以上是 jQuery 事件的整个结构流
2015-06-29
-
jquey事件接口
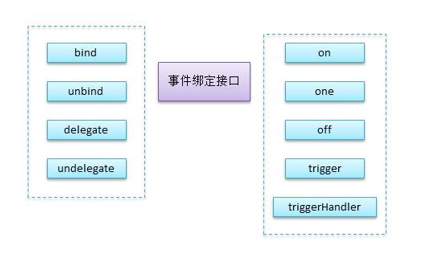
jQuery事件处理机制能帮我们处理那些问题?毋容置疑首先要解决浏览器事件兼容问题:1 可以在一个事件类型上添加多个事件处理函数,可以一次添加多个事件类型的事件处理函数2 提供了常用事件的便捷方法3 支
2015-06-29
-
jquery事件机制
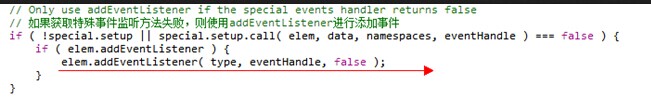
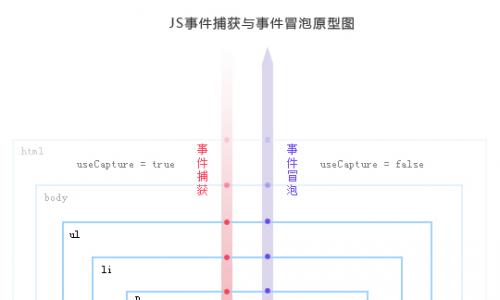
jQuery对事件的绑定分别有几个API bind() live() delegate() on()不管是用什么方式绑定,归根到底还是用addEventListener attachEvent处理的,正如选择器一样不管如何匹配最终还是那么几个浏览器接口处理,既然
2015-06-29
-
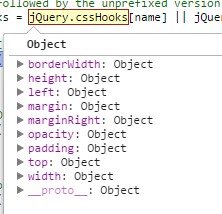
jquery样式操作接口
jQuery操作样式的接口jQuery fn css与 jQuery css我们知道实例是调用静态的方法,css的接口参数传递是可以很多个组合情况的,这也符合了 jQuery 少写多做的原则了。css: function(name, value ) {
2015-06-29
-
jquery克隆
所有类型节点都会有一个方法就是cloneNode,也就是克隆节点。克隆的操作也是我们常常需要使用的,本来就是一个很简单的接口,但是还是有一些细节问题需要处理。cloneNode不会复制javascript属性,比如事件,这个
2015-06-27
-
jquery移除
涉及节点删除的接口jQuery划分了四个分别是detach,empty,remove,unwrap,因为使用的范围不同,所以功能有所差异,但是总的来说都是用来清理节点的。innerText是我们常用的文本清理方法,但是火狐下不兼容,不
2015-06-27
-
jquery 替换
replaceWith()用提供的内容替换集合中所有匹配的元素并且返回被删除元素的集合。 replaceWith()可以从DOM中移除内容,然后在这个地方插入新的内容。通过调用replaceChild处理即可,但是这里需要注意的问题,就是
2015-06-27
-
jquery核心buildFragment
核心buildFragmentDOM原生的接口是即简单又单一,参数类型确定,也不会重载,每次只会处理一个元素。在看jQuery完全反其道而行之参数复杂多样,接口重载厉害。如果一次传递N多的节点元素那么在处理上要优化就必须
2015-06-26

![jQuery图片滑动特效集合[兼容无敌的IE6]](http://www.aseoe.com/uploadfile/2016/0416/thumb_500_300_20160416072544505.gif)