-
做一枚全栈工程师
这篇热门文章在 2017 年 6 月更新过,引入了更多新技术。 如果一个全栈工程师能够根据原型实现一个完整的MVP(minimum viable product,至少可行的产品),我们通常会认为他十八般武艺样样精通,而
2017-08-19
-
移动H5首屏秒开优化方案
随着移动设备性能不断增强,web 页面的性能体验逐渐变得可以接受,又因为 web 开发模式的诸多好处(跨平台,动态更新,减体积,无限扩展),APP 客户端里出现越来越多内嵌 web 页面(为了配上当前流行的
2017-08-19
-
前后端分离之JWT用户认证
在前后端分离开发时为什么需要用户认证呢?原因是由于HTTP协定是不储存状态的(stateless),这意味着当我们透过帐号密码验证一个使用者时,当下一个request请求时它就把刚刚的资料忘了。于是我们的程序就不知
2017-07-30
-
新型Web攻击技术—Web缓存欺骗
你是否曾想过你只需要访问如:https: www paypal com myaccount home stylesheet css或https: www paypal com myaccount settings notifications logo png这样的链接就可能会泄露你的敏感数据,甚至允许攻
2017-03-04
-
怎样才能高效学习HTML5前端开发?
怎样才能高效学习HTML5前端开发?怎样才能有效的学习H5前端开发呢?学习前端开发我们都知道要学HTML、CSS、JS这些基本的知识,学习的内容基本差不多,但是学习的成果却千差万别。下面,一起来看下,云慧教育HTML
2017-01-15
-
学IT真的有前途吗,薪资能拿多少?
学IT真的有前途吗,薪资能拿多少?学IT市场发展前景好,薪资高,待遇好,能够找到最好的工作,这个在很多教育培训机构都常提到,真的是这样吗?下面,云慧教育IT培训学校的小编来给大家讲讲学IT究竟有没有前途以
2017-01-15
-
学UI设计要分清哪些术语
学UI设计要分清哪些术语对于想要进入UI设计这个领域的小伙伴来说,更像是一张地图。学UI设计必需分清什么是UI,什么是UE,什么是产品经理等这些术语。下面云慧教育UI设计培训学院的小编就教大家分清以上几个术语
2017-01-15
-
学h5前端开发前必知的三大流行趋势
学h5前端开发前必知的三大流行趋势随着互联网时代的飞速发展,各种互联网的Web应用程序层出不穷,很多人对于HTML5前端开发的过程充满了好奇,但是却没有了解到前端开发的未来发展趋势。下面,云慧学院专业的html
2017-01-15
-
Html5前端开发的未来发展趋势
WEB技术发展越来越迅速,HTML5的到来更是把WEB技术推向了巅峰,目前HTML5技术已经日趋成熟,不仅在PC段,HTML5更是在移动终端上也有广泛的应用,HTML5的未来十分光明,值得我们去学习。
2017-01-15
-
不会JavaScript能混前端么?能拿到高薪么?
不会 能混前端么?能拿到高薪么?答案是:很难!为什么这么说呢,理由很简单1)有很多企业不注重前端开发,当然也就不会给你高薪了,这样的企业以小企业居多。他们一般对前端开发的认识很片面,认为前端开发就是
2016-12-29
-
什么是Etag及ETag应用?
当发送一个服务器请求时,浏览器首先会进行缓存过期判断。浏览器根据缓存过期时间判断缓存文件是否过期。 情景一:若没有过期,则不向服务器发送请求,直接使用缓存中的结果,此时我们在浏览器控制台中可
2016-12-25
-
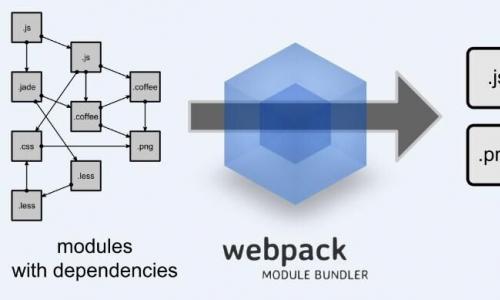
谈谈你对webpack的看法
WebPack 是一个模块打包工具,你可以使用WebPack管理你的模块依赖,并编绎输出模块们所需的静态文件。它能够很好地管理、打包Web开发中所用到的HTML、Javascript、CSS以及各种静态文件(图片、字体等),让开
2016-12-25
-
常见web安全及防护原理
sql注入原理 就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。 总的来说有以下几点: 1 永远不要信任用户的输入,要对用户的输入进行
2016-12-20
-
纯CSS3实现酷炫效果(笑脸猫动画)
之前在网上看到一些用纯CSS3实现的酷炫效果,以为实现起来比较困难,于是想看看具体是怎么实现的。这个实现起来确实比较麻烦,很多地方需要花时间,有耐心地调整。1 先看下页面结构:<body><div class="contain
2016-12-16
-
数据变图表,js基础教程,超实用
给了一组数据,是各个城市的每天的空气质量数值类似:var aqiSourceData = { "北京":{ 2016 03 12:126, 2016 03 13:126, 2016 03 14:126, 2016 03 15:126,}, "上海":{ 2016 03 12:126, 2016 0
2016-12-13