$(function(){
$('#box').css('color','red');
});
jQuery(function(){
jQuery('#box').css('color','red');
});
alert($ === jQuery); //相等、恒等
// jQuery中单行注释
$(function (){
alert($); //jQuery对象的内部
alert($()); //返回jQuery对象
alert($('#box')); //返回jQuery对象
alert($('#box').css('color','red')); //还是返回jQuery对象
});
jQuery加载模式
使用$(function(){}); 这段代码进行首尾包裹
为什么要包裹这段代码,原因是jQuery库文件是在body元素之前加载的,必须等待所有DOM元素加载,延迟支持DOM操作,否则无法获取;
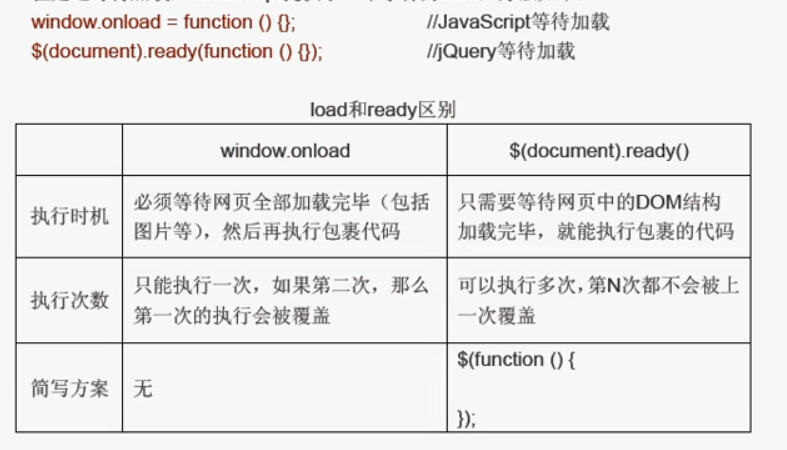
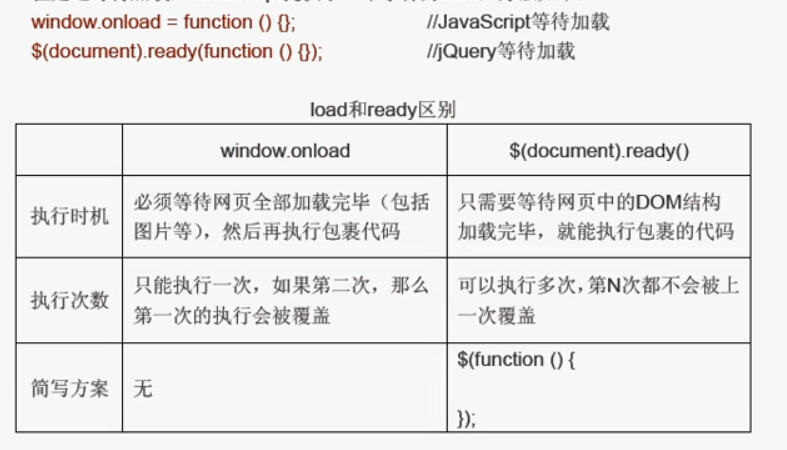
window.onload = function(){}; //JavaScript等待加载
$(document).ready(function(){}); //jQuery等待加载