使用each()方法遍历元素
使用each()方法可以遍历指定的元素集合,在遍历时,通过回调函数返回遍历元素的序列号,它的调用格式为:
$(selector).each(function(index))
参数function为遍历时的回调函数,index为遍历元素的序列号,它从0开始。
- <body>
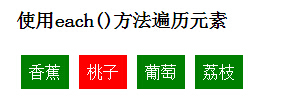
- <h3>使用each()方法遍历元素</h3>
- <span class="green">香蕉</span>
- <span class="green">桃子</span>
- <span class="green">葡萄</span>
- <span class="green">荔枝</span>
- <script type="text/javascript">
- $("span").each(function (index) {
- if (index == 1) {
- $(this).attr("class", "red");
- }
- });
- </script>
- </body>
- </html>