jquery体系结构
我们看看 jQuery 在针对事件的整个处理的过程,包括绑定执行到底都干了些什么,通过一个流程图我们大体的了解下。
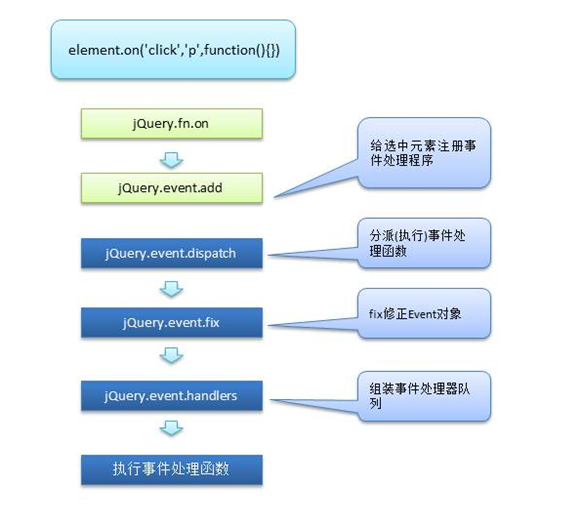
jQuery事件的流程图,在绑定阶段与执行阶段:
以上是 jQuery 事件的整个结构流程图,右边是流程的一个简单实现,主要是用于理解,源码当然不是这么简单的,考虑代码量太多,有些机制是没有实现的,比如委托与原生事件的区分:
1. 通过 on 绑定事件,分析传递的数据,加工变成 add 能够识别的数据
2. 通过 add 把数据整理放到数据缓存中保存,通过 addEventListener 绑定事件
3. 触发事件执行 addEventListener 回调 dispatch 方法
4. 修正事件对象存在的问题,通过 fix 生成一个可写的事件对象
5. 引入 handlers 把委托和原生事件(例如"click")绑定区分对待
6. 执行数据缓存的事件回调,传入内部产生的事件对象
这样的好处:
- 因为事件对象是我们重写生成的,所以我们可以内部获取到状态值,比如是否冒泡,是否阻止默认行为。
- 通过事件的委托机制我们可以让原本不支持冒泡的元素也同样模拟出来,比如 blur,focus,具体怎么实现我们后面再讲解。