-
JS�����������ʽ����¼
�������ʽ��������Լ�������∵Ԥ������������ʽӵ�������¾�̬���ԣ�input,∵multiline,∵lastMatch,∵lastParen,∵leftContext,rightContext��$1��$9������input��multiline����Ԥ���á��������Ե�ֵ��ִ�й�exec��test����...
2019-04-30 ǰ��С��
-
�����JSʵ�֡����ʸ�����ǡ������߱ʼǹ��ܣ�
�û�ѡ��һ���ı��������ʣ��������Զ������ѡȡ���ı����Ӹ����������û����Ժܷ����Ϊ��ҳ�������߱ʼǡ�
2019-04-27 alienzhou
-
��һöȫջ����ʦ
������ƪ���������� 2017 �� 6 �¸��¹��������˸����¼������������һ��ȫջ����ʦ�ܹ�����ԭ��ʵ��һ��������MVP��minimum viable product�����ٿ��еIJ�Ʒ��������ͨ������Ϊ��ʮ�˰�����������ͨ����
2017-08-19
-
�ƶ�H5�����뿪�Ż�����
���������ƶ��豸���ܲ�����ǿ��web ҳ�������������ÿ��Խ��ܣ�����Ϊ web ����ģʽ�����ô�(��ƽ̨����̬���£��������������չ)��APP �ͻ��������Խ��Խ����Ƕ web ҳ�棨Ϊ�����ϵ�ǰ���е�
2017-08-19
-
ǰ��˷���֮JWT�û���֤
������ǰ��˷��뿪��ʱΪʲô��Ҫ�û���֤�أ�ԭ��������HTTPЭ���Dz�����״̬��(stateless)������ζ�ŵ��������ʺ�������֤һ��ʹ����ʱ������һ��request����ʱ���ͰѸոյ��������ˡ��������ǵij���Ͳ�֪
2017-07-30
-
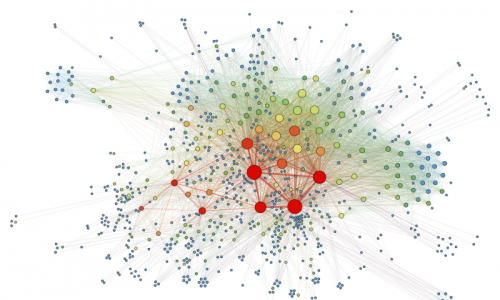
JavaScript���ܹ��£�ѡ����ӻ�����
���Ľ��������ܹ����Ҷ�JavaScript���ܵ����ϵ�ШCͨ��ΪChrome�ڴ������ļ��������ӻ����߽��м�¼��
2017-06-19 Tom Lagier
-
���ֱؿ���jQuery�ο��ֲ���ҪAPI
����������һЩ��Ҫ��jQuery API�����а���jQuery ���ĺ����ͷ�����jQuery���Բο��ֲᡢjQuery CSS������jQueryѡ������jQuery�ĵ�������jQueryɸѡ������jQuery�¼�������jQueryЧ����jQuery Ajax������jQ
2017-05-14
-
-
�� CSS ʵ����������ƽ���ı���
����ڹ�ij��������վ��ʱ�о����¹ؼ����ϵ���ʽ�ÿ��Ű��������ҽ�����д���հᵽ���ҵIJ����У�Ҳ���������Ҳ��͵�С����Ѿ����������������Ķ���——��ҳ����ʽ�����Ž�ͼ��������ҳ�ĵײ�Ҳ���Կ���
2017-03-09
-
������ѧϰ��ʹ��CSS����
����ʹ�� keyframes , animation ���ԣ����� timing , delay , play state , animation-count , iteration count , direction , fill mode �Լ� will-change �ȵ� ���춯��ħ������
2017-03-08
-
����Web����������Web������ƭ
�������Ƿ��������ֻ��Ҫ�����磺https: www paypal com myaccount home stylesheet css��https: www paypal com myaccount settings notifications logo png���������ӾͿ��ܻ�й¶����������ݣ�����������
2017-03-04
-
�˽�ʲô�� B.E.M��������ʽ
����BEM����˼���ǿ�(block)��Ԫ��(element)�����η�(modifier)������Yandex�Ŷ������һ��CSS Class ���������������˽�ʲô�� B E M����Block����!����:���block����inline-block���block,�������ǽ�����
2017-01-20 ֪��
-
�������ܸ�ЧѧϰHTML5ǰ�˿�����
�������ܸ�ЧѧϰHTML5ǰ�˿���������������Ч��ѧϰH5ǰ�˿����أ�ѧϰǰ�˿������Ƕ�֪��ҪѧHTML��CSS��JS��Щ������֪ʶ��ѧϰ�����ݻ�����࣬����ѧϰ�ijɹ�ȴǧ��������棬һ�������£��ƻ۽���HTML
2017-01-15
-
ѧIT�����ǰ;��н�����ö��٣�
ѧIT�����ǰ;��н�����ö��٣�ѧIT�г���չǰ���ã�н�ʸߣ������ã��ܹ��ҵ���õĹ���������ںܶ������ѵ���������ᵽ����������������棬�ƻ۽���IT��ѵѧУ��С��������ҽ���ѧIT������û��ǰ;��
2017-01-15
-
ѧUI���Ҫ������Щ����
ѧUI���Ҫ������Щ���������Ҫ����UI�����������С�����˵��������һ�ŵ�ͼ��ѧUI��Ʊ������ʲô��UI��ʲô��UE��ʲô�Dz�Ʒ��������Щ��������ƻ۽���UI�����ѵѧԺ��С��ͽ̴�ҷ������ϼ�������
2017-01-15