-
�� CSS ʵ����������ƽ���ı���
����ڹ�ij��������վ��ʱ�о����¹ؼ����ϵ���ʽ�ÿ��Ű��������ҽ�����д���հᵽ���ҵIJ����У�Ҳ���������Ҳ��͵�С����Ѿ����������������Ķ���——��ҳ����ʽ�����Ž�ͼ��������ҳ�ĵײ�Ҳ���Կ���
2017-03-09
-
������ѧϰ��ʹ��CSS����
����ʹ�� keyframes , animation ���ԣ����� timing , delay , play state , animation-count , iteration count , direction , fill mode �Լ� will-change �ȵ� ���춯��ħ������
2017-03-08
-
�˽�ʲô�� B.E.M��������ʽ
����BEM����˼���ǿ�(block)��Ԫ��(element)�����η�(modifier)������Yandex�Ŷ������һ��CSS Class ���������������˽�ʲô�� B E M����Block����!����:���block����inline-block���block,�������ǽ�����
2017-01-20 ֪��
-
�����Ĺ���ԭ������������ļ���
��������Ԫ�������ĵ�������ռ�ݿռ䡣����Ԫ�������������ı߿���߸���Ԫ�صı߿�ͣ��������1 ʹ�ÿձ�ǩ����������������ַ����������и�����ǩ��������һ���ձ�ǩ ����css clear:both �˾�����������
2017-01-08
-
CSS3 3D ������ת����&�������Ⱦԭ��
����CSS3 3D ������ת demo ҳ�������Demo��(����ʹ��Chrome��)�������������Ĵ��룬�Լ������ CSS3 Ч�������� Github �Ͽ��Կ�����Ҳϣ����ҿ��Ե�� star�������ţ�������Щ�˴� demo ��
2016-12-15
-
8��CSS ��ʽʹ�ü���
�����������ǵĵ���ǩ��һ�� div:����������������ͨ��CSS��div{����position:relative;����width:200px;����height:60px;����background: ddd;����}������һ��border�������Ӧ���������������뵽����div{��bo
2016-10-27
-
CSS��ʧ�ı߽�������
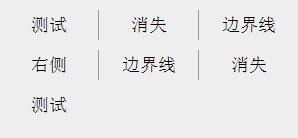
������ʧ�ı߽������⡡��������ͼ����������һЩ�������м�����Ҫ��ÿ�������һ�е��ұ߿���ʧ�������������������������ŵ�ʵ��?������������Dz���Ҫ���� IE8- ����ôʹ�� CSS3 ������ѡ����������һ
2016-10-27
-
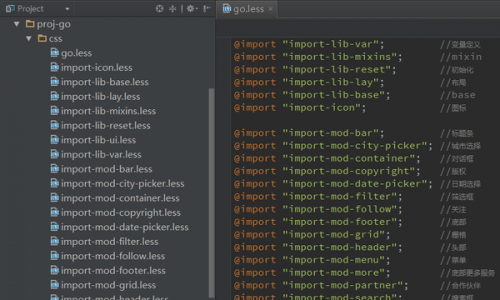
Gulp�е�spriteͼ��mixin
����һ����Ŀ���õ���css3 mixin���Զ����ѩ��ͼ�����ǰ�˹�������������ƪspritesmith1 Generating CSS sprites with Gulpgulp-spritesmithgulp-css-spritesmithBourbonBourbon ��һ�������õ� Sa
2016-09-10
-
CSS ѡ������������
����CSS ѡ���������������?����CSSѡ���������ܵ�Ӱ��Դ�������ƥ��ѡ�������ĵ�Ԫ��ʱ�����ĵ�ʱ�䣬�����Ż�ѡ������ԭ����Ӧ��������ʹ�����ĸ���ƥ��ʱ���ѡ������������֮ǰ������Ҫ�˽�CSSѡ����ƥ��
2016-08-31
-
�� CSS3 �����κ������Ŵ�ͼ��
��∵CSS3∵������1��������class="heart"��div<divclass="heart"><∵div>2���������div���ɺ�ɫ�������Σ�Ȼ��ת∵45∵�ȱ�ɸ�������∵heart{position:relative;width:300px;height:300px;transform:rotate(45de∵∵∵...
2016-08-31
-
CSS����ɫЧ����ʵ�ַ���
����ͨ��CSS border-radius��������չʾ�����ʵ�ַ���Ԫ�ص�Բ��Ч������������ǰ������������Ч����������Ա��ʵ�ֵ����⡣CSS����ɫ(Gradients)Ҳ��һ�����Ƶļ��������ڻ�����ȸ��������Safari��IE
2016-08-23
-
CSS3ͼƬ��Ӱ����
�����кܶ�CSS�����Բ�δ������CSS3�ٷ����У���ȸ����������������ȶ�������CSS�����������ǰ(Vendor Prefix)��ʵ�ֺܶ��Զ����CSS���ܡ�-webkit-box-reflect���Ծ����Թȸ������Ϊ������Webkit��
2016-08-23
-
Vendor Prefix:Ϊʲô��Ҫ���������ǰ
�������������ǰ(Vendor Prefix)��ʲô?����Vendor prefix—���������ǰ����һЩ����CSS����ǰ��С�ַ���������ȷ����������ֻ���ض����������Ⱦ�����²���ʶ�����Ч���ȸ��������Safari�����ʹ�õ�
2016-08-23
-
CSS �ܹ�ָ��
������ʽ���д CSS ��ܿ�ص�������Ľ���������������� —— ��Щ�����˳ɶֻ��ҵĶ��������粻����������(����ɾ���������Ӷ���),��������ά�� —— ���ڴ����´�����߸������д����ʱ��Ч�ʵ��£�
2016-08-20 zcfy
-
��CSS3��ע���õij�������Դ�������
�����¼����ij���������ζ���µ�����������ߡ�����HTML5��CSS3�����к��ռ���Խ��Խ����·����������Ǽ�������ɵĽ����ǰ�úܸ��ӵĴ��������ɵ����顣����HTML5�е�download��placeholder��CSS3�еļ�����
2016-08-17 webhek.com