-
bootstrap轮播图片的设计
一个轮播图片主要包括三个部分: & 9745;轮播的图片 & 9745;轮播图片的计数器 & 9745;轮播图片的控制器复杂一点的轮播图片,每个轮播区会带有对应的标题和描述内容。那么在 Bootstrap 框架中,轮播图是如何
2015-07-07
-
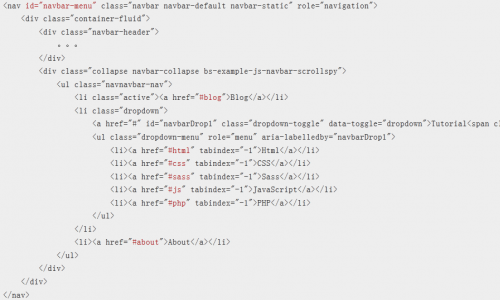
bootstrap滚动监控器的设计
在Web页面中实现Bootstrap滚动监控器其实非常简单,接下来我们一步一步来看滚动监控器是如何设计的。以下简要分为四步来介绍。第一步:使用滚动监控器,首要的条件是在页面中加载对应的插件。在这里你可以加载合
2015-07-05
-
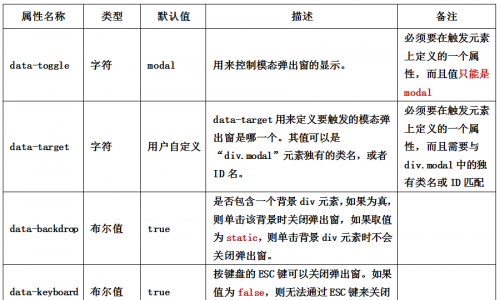
bootstrap模态弹出窗的使用(data-参数说明)
Bootstrap除了通过data-toggle和data-target来控制模态弹出窗之外,Bootstrap框架针对模态弹出框还提供了其他自定义data-属性,来控制模态弹出窗。比如说:是否有灰色背景modal-backdrop,是否可以按ESC键关闭模态
2015-07-05
-
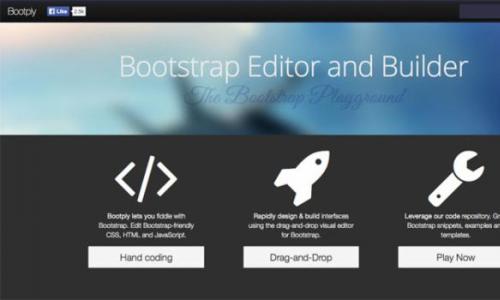
主流的Bootstrap 在线编辑器
尽管Bootstrap使得响应式网站开发变得简单很多,但是如果你不必手动写全部代码,事情会如何呢?如果你可以自由地选择你想要使用的Bootstrap组件、并可以把它们拖拽到画布中,事情会如何呢?Bootstrap编辑器和生成
2014-11-09
-
bootstrap轮播插件carousel使用
bootstrap carousel js的结构var Carousel = function (element, options){} 构造器Carousel prototype = {} 构造器原型$ fn carousel = function ( option ) {} jQuery原型上自定义的方
2014-11-05
-
-
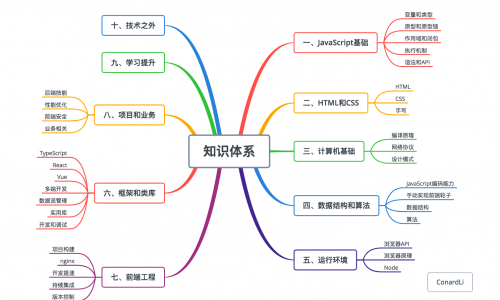
Bootstrap到底是什么?
2011年,twitter的一小撮工程师为了提高他们内部的分析和管理能力,用业余时间为他们的产品构建了一套易用、优雅、灵活、可扩展的前端工具集--BootStrap。Bootstrap由MARK OTTO和Jacob Thornton所设计和建立,
2014-11-02