-
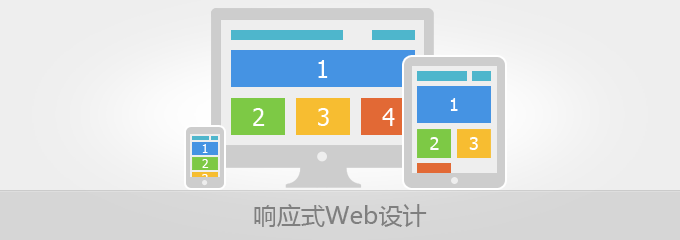
响应式Web设计
在设计中经常遇到这几个问题:1 想要网站兼容手机、平板电脑、pc,就得为不同的设备定制不同的版本。2 想要网站的某些页面在宽屏显示器下一行显示更多的内容,又得为宽屏定制一个版本。3 很多人并不是在全屏的情
2014-10-12
-
响应式网站设计原则
在QA TechWeek 2014期间,QA公司首席技术专家David Walker在使用Foundation进行响应式设计的会议上,提出了响应式网站设计的原则。Walker提到从现有桌面网站创建移动应用网站的多种方式:原生应用,为每种移动
2014-10-12
-
响应式网站Gilt.com之四:Full-Screen Modal
为了把网站Gilt com在移动端响应,我们基于特殊行动团队确定的几种响应式模式来响应我们网站布局。早点确定这些模式有利于帮助我们更有信心地作出响应式相关的决定。在这第四篇响应式相关博文里,我将与你分享如
2014-08-27
-
响应式网站Gilt.com之三:Selenium Edition!
在本系列的第二篇文章中,我的同事Greg Mazurek讲了为什么在项目使用在选择器内使用媒体查询。采用这种模式的好处就是在未来开发中代码可维护性更强。那么,接下来我将讨论我们如何把相同的原则应用到测试实践中
2014-08-27
-
响应式网站Gilt.com之二:Block鈭祐s.鈭礗n-se
此系列文章主要分享我们在创造以前的应用过程中所得的经验。在第一篇文章中,分享了如何组织一个成功的回顾总结会议。那么在此文章中,主要讨论我们工作中所用到的技术以及如何组织媒体查询。
2014-08-27
-
响应式网站Gilt.com之一:回顾&总结
最近,Gilt特别行动团队花了5周时间创建了一个能够响应式于移动终端竖屏和横屏的Play应用。完成工作之后,我们聚集在一起,对前面所做的工作进行回顾总结。当然,我们也愿意把所学到的经验——将PC端友好体验转移
2014-08-27
-
-
眼动追踪研究对网站可用性的启示
眼动追踪将人视觉获取信息的行为显性化,让我们有机会去观察用户是如何从网页界面上获取信息的,通过用户在界面上的注视行为轨迹和时间判断界面元素被注意的程度。注意分布会受到界面因素的影响,如按钮颜色、字
2014-02-13 新浪UED
-
浅谈情感化设计
一、何为情感 情感是人对外界事物作用于自身时的一种生理的反应。是由需要和期望决定的。当这种需求和期望得到满足时会产生愉快、喜爱的情感,反之,苦恼、厌恶。 二、何为情感化设计 情感化的设计只是
2014-01-15
-
漂亮的单页网站设计欣赏(三)
最初单页面网站的设计风潮可能是由知名的网站设计师引起的。他们想要以简洁创意的方式让自己的作品公之于众。久而久之,单页面网站设计在创意上实现了巨大的飞跃。不管是时尚,App,还是动画,游戏,现在全网都盛
2013-10-24 优设
-
漂亮的单页网站设计欣赏(二)
最初单页面网站的设计风潮可能是由知名的网站设计师引起的。他们想要以简洁创意的方式让自己的作品公之于众。久而久之,单页面网站设计在创意上实现了巨大的飞跃。不管是时尚,App,还是动画,游戏,现在全网都盛
2013-10-24 优设
-
漂亮的单页网站设计欣赏(一)
最初单页面网站的设计风潮可能是由知名的网站设计师引起的。他们想要以简洁创意的方式让自己的作品公之于众。久而久之,单页面网站设计在创意上实现了巨大的飞跃。不管是时尚,App,还是动画,游戏,现在全网都盛
2013-10-24 优设
-
设计前沿:向设计师推荐35款创意的鈭礣witter鈭
TwitrCovers 收集世界各地的最好的 Twitter 封面。例如,有不同的类别,你可以选择抽象,艺术,自然,照片,地点等。在这里,我们选择了35个创意的 Twitter 封面分享给大家。
2013-08-17
-
值得收藏的响应式前端开发框架
前端开发并不是一个容易的工作,不仅需要掌握HTML、CSS和JavaScript,针对不同的浏览器版本和平台,还需要了解如何设计出跨平台的网站。如今随着响应式设计的流行,前端开发变得越来越困难,且花费的时间更长。
2013-08-17 CSDN