-
jquery remove()和empty()方法删除元素
使用remove()和empty()方法删除元素remove()方法删除所选元素本身和子元素,该方法可以通过添加过滤参数指定需要删除的某些元素,而empty()方法则只删除所选元素的子元素。<body><h3>使用empty()方法删除元素< h
2015-01-24
-
jquery each()方法遍历元素
使用each()方法遍历元素使用each()方法可以遍历指定的元素集合,在遍历时,通过回调函数返回遍历元素的序列号,它的调用格式为:$(selector) each(function(index))参数function为遍历时的回调函数,index为遍历
2015-01-24
-
jquery wrap()和wrapInner()方法包裹元素和内容
使用wrap()和wrapInner()方法包裹元素和内容wrap()和wrapInner()方法都可以进行元素的包裹,但前者用于包裹元素本身,后者则用于包裹元素中的内容,它们的调用格式分别为:$(selector) wrap(wrapper)和$(selecto
2015-01-24
-
jquery 替换内容
替换内容replaceWith()和replaceAll()方法都可以用于替换元素或元素中的内容,但它们调用时,内容和被替换元素所在的位置不同,分别为如下所示:$(selector) replaceWith(content)和$(content) replaceAll(selec
2015-01-23
-
jquery before()和after()在元素前后插入内容
使用before()和after()在元素前后插入内容使用before()和after()方法可以在元素的前后插入内容,它们分别表示在整个元素的前面和后面插入指定的元素或内容,调用格式分别为:$(selector) before(content)和$(sel
2015-01-23
-
jquery appendTo()方法向被选元素内插入内容
使用appendTo()方法向被选元素内插入内容appendTo()方法也可以向指定的元素内插入内容,它的使用格式是:$(content) appendTo(selector)参数content表示需要插入的内容,参数selector表示被选的元素,即把conten
2015-01-23
-
jquery append()方法向元素内追加内容
使用append()方法向元素内追加内容append(content)方法的功能是向指定的元素中追加内容,被追加的content参数,可以是字符、HTML元素标记,还可以是一个返回字符串内容的函数。例如,在页面的元素中追加一
2015-01-23
-
使用jquery clone()方法复制元素
使用clone()方法复制元素调用clone()方法可以生成一个被选元素的副本,即复制了一个被选元素,包含它的节点、文本和属性,它的调用格式为:$(selector) clone()其中参数selector可以是一个元素或HTML内容。例如,
2015-01-23
-
探索高效jQuery的奥秘
讨论jQuery和javascript性能的文章并不罕见。然而,本文我计划总结一些速度方面的技巧和我本人的一些建议,来提升你的jQuery和javascript代码。好的代码会带来速度的提升。快速渲染和响应意味着更好的用户体验。 首先,在脑子里牢牢...
2014-08-07
-
用jQuery实现划词分享功能
jQuery是如此之好用,如此强大。 在这里分享一个划词功能,直接上图:使用划词可以直接跳转到你所要调转的页面或网址,可以试试。下面是如何修改图片及跳向网址的代码:$(function(){$( "body ") mouseup(functio
2014-07-26
-
如何写出高性能的Jquery代码
讨论jQuery和javascript性能的文章并不罕见。然而,本文我计划总结一些速度方面的技巧和我本人的一些建议,来提升你的jQuery和javascript代码。好的代码会带来速度的提升。快速渲染和响应意味着更好的用户体验。
2014-07-23 hello-code
-
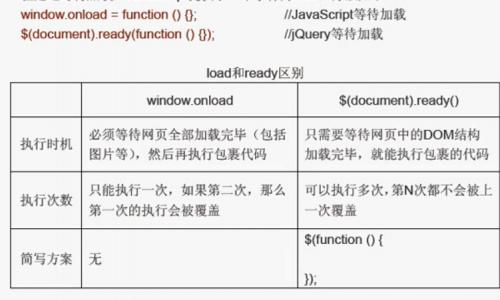
jQuery加载模式浅析
$(function(){$(& 39; box& 39;) css(& 39;color& 39;,& 39;red& 39;);});jQuery(function(){jQuery(& 39; box& 39;) css(& 39;color& 39;,& 39;red& 39;);});alert($ === jQuery); 相等、恒等 jQuery中
2014-06-09
-
30个jQuery代码开发技巧
1 创建一个嵌套的过滤器 filter(":not(:has( selected))") 去掉所有不包含class为 selected的元素2 重用你的元素查询var allItems = $("div item"); var keepList = $("div container1 div item"
2014-03-13
-
8个有用的jQuery小贴士和技巧
1) 禁用鼠标右键单击 jQuery程序员可以使用此代码在网页上禁用鼠标右键点击。$(document) ready(function(){ catchtheright-clickcontextmenu$(document) bind("contextmenu",function(e){ warningpromp
2014-03-13
-
值得收藏的十二条Jquery随身笔记
1、关于页面元素的引用通过jquery的$()引用元素包括通过id、class、元素名以及元素的层级关系及dom或者xpath条件等方法,且返回的对象为jquery对象(集合对象),不能直接调用dom定义的方法。2、jQuery对象与dom
2014-03-13