-
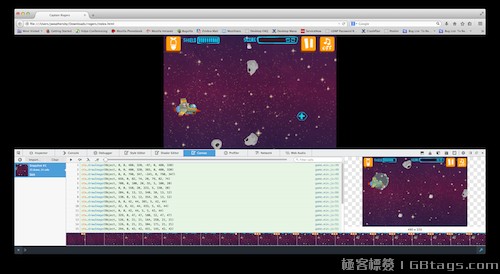
HTML5��Ϸ�������鼰��������
���㿪������HTML5����Ϸʱ�����кܶ�ѡ��ʹ��ʲô���ı༭�����Ƿ��õ�Canvas 2d��WebGL������ʲô���ij��ֿ�ܺ���Ϸ���棿��Щѡ����ɿ����ߵĸ��˾������Ϸ��Ҫ������ƽ̨���������˵��ǣ��й�HTML
2015-05-11
-
HTML5 ������¶���web
HTML5 ������¶���webHTML5�ı�ǩ���¶��壬�����Ը��Ӽ�Ч�����ش洢�����漼���������ƣ������ã�����Ҫ��������Ϸ�������棬canvas�Ļ��ƣ���֮�����ڿ���3D��Ϸ�����ӷ����ݣ��������أ��������
2015-04-25
-
HTML5����Ľ���14������
1 fake ҳ - ��������Ŀ�꣺���� 3s ������Ϊ 71% ���û������ƶ�ҳ��� pc ҳ��һ���� (3s) ��74% ���û������̵���Ӧʱ��Ϊ 5 �룬�������DZ��뱣֤�ƶ���ҳ�����㹻���ٶȡ�������- ����ҳ��
2015-04-25
-
2015ǰ����������֮·
1 Ϊʲô�������ô����WebӦ�õ��������һ���ܸ��ӵĻ��⡣�ڴ��������У��������һ�ֹ�ʶ����һ��������˿���Ч�ʣ���һ���潵����ά���ɱ���������Webǰ���������û�к�ͨ�õ����ģʽ����Ϊȱ��һ
2015-04-24 ������
-
����Html5��������֮�����±�ǩ
����������һ��html5�г��ֵ�һЩ�µı�ǩ��������Ҫ����ר���������ֵı�ǩ�����磺�����������ȣ������ȷֱ����һ�����ǵĹ��ܺ��塣?��ǩ��
2015-03-26
-
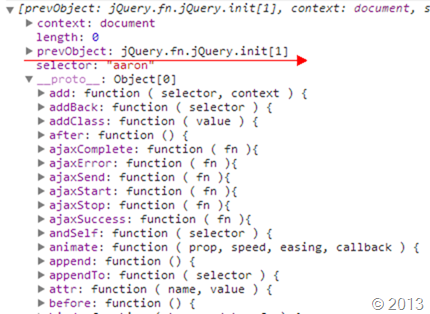
jQuery���ݴ��������
����jQuery����İ�װvar $aaron = $( "aaron ");ͨ����sizzle�ķ��������ǿ��Ե�֪Queryѡ�������ն���ͨ��DOM�ӿ�ʵ��ȡֵ��, ����ͨ��jQuery�����صIJ�����ֻ��DOM������һ����װ����������jQuery��
2015-02-11
-
jquery����ӿڵ����
���jQueryû�в���ӿڵ���ƣ���ô����������˾��û�б�������û�����£�ֻ���Լ�һ����յijDZ������jQuery�DZ���Ҫ���һ������ -����ӿڣ��Ӷ����ſ�ʼ�б���������ȻjQuery���˻�ÿ�����������
2015-02-11
-
jquery������ʽ���õ�ʵ��
jQuery�ĺ���������Write less,Do more(д�ĸ���,���ĸ���)����ô��ʽ���������������������ı���ϡ���ô�����ο������������ʵ����һ��Internal DSL��DSL��ָDomain Specific Language��Ҳ��������
2015-02-11
-
HTML���������¼�onmousewheel����
�����¼��Dz�ͬ���������һ�������һ����Firefoxʹ��DOMMouseScroll ,ffҲ����ʹ��addEventListener������DomMouseScroll�¼�������������������¼�ʹ��mousewheel��������������Ҿ�����ܡ�Firefoxʹ��
2015-01-15
-
html�������ʱ����˶�˫������ʲô���⣿
������ʾ�����Ƿ�ǿ�ƹ淶��body��ǩ�в���ֱ�Ӱ�������ҳ����ʾ�ķDZ�ǩ���ݡ�ͨ����дhtmlʱ��body���ڵ��µ�����������ٶ���Ҫ����p��div��span����font��ǩ����ʵfont��ǩҲ�Dz����ġ����п�����mobanģ��
2015-01-13
-
HTML5���ƶ�����
����ά������(W3C)���������������������������8��ļ���Ŭ����HTML5���淶���������ƶ�����ˣ����ѹ��������������ڴ�֮ǰ�ļ���ʱ����Ѿ��кܶ����½��ʹ����HTML5�IJ��ּ�����Firefox��Google Chr
2014-10-30
-
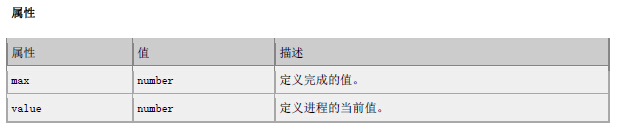
HTML5 �±�ǩprogress ���÷�
<progress>∵��ǩ������÷�
2014-08-10
-
HTML5���ǿ����ʲô��֤����
HTML5���ص���ɴ���������ҿ����ϻ�����˵��ֱ�ӽ������⡣HTML5һЩ�����Բ��ò��������۷���������Щ������HTML5ʵ�ֵģ����������úõĻ�������һ�£��ø������ȥ�˽�HTML5���ص�ɫ�ʡ�1 HTML5ģ���Ŵ�
2014-06-20
-
ǰ�˹���ʦӦ�ö���ѧϰ�ļ���
1 ѡ���Ե�����һ��Photoshop����Fireworks ѧ��ʲô�̶ȿ��Ը������Լ����������������������ǰ�˳Է���ȥ��˾�Dz���Ҫǰ�˿�������Ƹ�ģ���ֲ���ͼ�Ϳ����ˡ���Ȼ���������Ʒ������Ȥ�Ļ�����PS���
2014-05-13
-
HTML5∵Web�洢��localStorage��sessionStora
HTML5 �ṩ�������ڿͻ��˴洢���ݵ��·�����localStorage��sessionStorage localStorage���ڳ־û��ı��ش洢����������ɾ�����ݣ�������������Զ������ڵģ�sessionStorage���ڱ��ش洢һ���Ự��session����
2014-04-29